WordPressプラグインを自作。制作方法まとめ
どうしても欲しかった機能があり、WordPressプラグインを自作。せっかく作るなら、WordPressプラグインディレクトリに登録してみたいと思ったので、今回は自分が調べた情報を全公開します!
ずっと前にもどき(?)を作ったことならあるのですが、改めて調べながら作ってみると、スムーズに行かなかったので、つまずいてしまったポイントもフォローできれば嬉しいなと思います。
クリエイトアコードの記事かどうかは問わず、技術的な投稿を見るときは最終更新日をご確認いただくことを強く推奨しております。
最終更新日より1年以上経過している場合は非推奨なやり方または関数を利用している可能性がありますので、掲載情報を扱うときは必ず最新の情報をご確認いただいた上でご利用ください。
不安な方は、クリエイトアコードのSNSのDMまたはお問い合わせよりお問い合わせください。
WordPressの自作プラグインの作り方(手順)
人生初(だと思う)レビュー時に色々と教えてもらったことも含めてまとめているので、ある程度手順化して書いています。
(1)自作プラグインの本体となるPHPファイルにコメントで必要な情報を書きます
ファイル名もプラグインの名前に準拠します。
/*
* Plugin Name: プラグインの名前
* Plugin URI: 配布元のサイト、ページURL。プラグインの情報があるページがベスト。
* Description: プラグインの説明
* Version: プラグインのバージョン
* Author: プラグイン開発者
* Author URI: プラグイン開発者のサイトURL
* License: ライセンス
* License URI: ライセンス情報の記載があるページ
* Text Domain: プラグインのドメイン。これは翻訳時にも使用する
* Domain Path: 翻訳言語のフォルダを指定(/languages)
*/(2)セキュリティ対策を行う
外部から不正にアクセスされ処理を実行されるのを防ぐためのコードを記述します。「ABSPATH」はWordPressのインストール先のディレクトリ(wp-config.phpが置かれたディレクトリ)のパスを示す定数なので、定義されていなければスクリプトが実行できずに終わるので、『WordPressを起動している本体のみPHP処理の実行を可能にする』ことができるようになります。
if (
!defined('ABSPATH')
) exit;(3)パフォーマンス対応
もし、サイトオプションを新規に作るのなら、プラグインをアインストールしたときに削除しておきます。ゴミとなるデータは残したくないしね!
「register_uninstall_hook」は、プラグインのアインストール字に呼び出される関数を登録する関数です。
register_uninstall_hook(__FILE__, '呼び出す関数');
function 呼び出される関数名()
{
delete_option('サイトオプションのキー');
}(4)翻訳ファイルの読み込み
プラグイン(テーマもだけど)は基本英語なので、翻訳ファイルが必要となるため、翻訳ファイルがあれば読み込むように設定します。
add_action('init', function () {
load_plugin_textdomain('プラグインのドメイン');
});
以降、翻訳対象文字は次のように記述します。
__('(英語訳)', '(プラグインのドメイン)')
プラグインの翻訳フォルダ「languages」の中には、下記のファイル「readme.txt」を入れます。
Translations have moved to
https://translate.wordpress.org/projects/wp-plugins/プラグインのURL
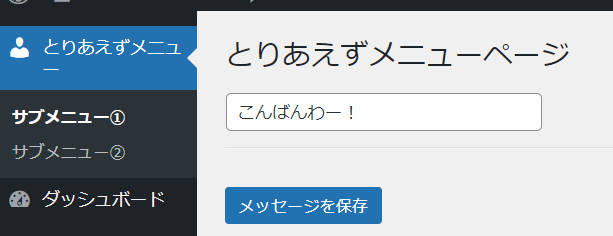
Thank you for your contribution.(5)ここから自作プラグインの本体の制作に入ります。最初にメニュー登録をします
プラグインのメニュー登録をします。設定画面を用意するなら、必要になります。
add_action('admin_menu', function () {
// メイン設定
add_menu_page(
'', // ページのタイトル
'', // 左メニューテキスト
'manage_options', // 必要な権限の設定
'', // 左メニューのスラッグ名
'(以下のメニューの「サブページ表示呼び出し用」で使う関数名を登録)', // メインページ表示呼び出し用(サブメニューを使う場合は空)
'', // メニューアイコン https://developer.wordpress.org/resource/dashicons/#awards
0 // メニューが表示される位置のインデックス(0が先頭)
);
// サブメニュー(親メニュー)
add_submenu_page(
'', // 親メニューのスラッグ
__('(英語訳。ページのタイトル名)', '(プラグインのドメイン)'), // ページのタイトル
__('(英語訳。ページのタイトルと同じものを指定)', '(プラグインのドメイン)'), // 左メニュー(サブメニュー)テキスト
'manage_options', // 必要な権限の設定
'(親の「左メニューテキスト」を指定)', // サブメニューのスラッグ名(親と同じにすると親メニューもサブメニューに連動)
'(メインページ表示呼び出し用とおなじものを指定)', // サブページ表示呼び出し用(任意)
0
);
// サブメニュー「(サブメニュー名)」(事実上の子メニュー)
add_submenu_page(
'', // 親メニューのスラッグ
__('(英語訳。ページのタイトル)', '(プラグインのドメイン)'), // ページのタイトル
__('(英語訳。ページのタイトルと同じものを指定)', '(プラグインのドメイン)'), // 左メニュー(サブメニュー)テキスト
'manage_options', // 必要な権限の設定
'', // サブメニューのスラッグ名
'(サブページ表示呼び出し用の関数名を指定)', // サブページ表示呼び出し用(任意)
81
);
(増やしたかったら、【サブメニュー「(サブメニュー名)」(事実上の子メニュー)】をコピペして中身を変えて使ってください)
});
(6)自作プラグインの本体の制作の続きです。実際に画面を作ったり実行する処理を書いたりします
メニューがあるなら表示する画面を用意しましょう。
表示や設定処理については、それぞれ作る内容が異なると思うので、サンプルソースの記載をしていません。
レビューでツッコミが入るポイント
echoで書き出す変数はサニタイズが必須なので、事実上HTMLコードやJavaScriptコードは変数に代入できません(しても動作しません)PHPを一旦区切って、HTMLコードやJavaScriptコードを書き、変数が必要なところだけechoでサニタイズして書き出します(サニタイズは「esc_attr」など色々種類があるので調べてみましょう)
脆弱性を防ぐため、本当にこれだけでもいいから守っておくと良いでしょう。
あとは手順通りに作っておけば、よっぽどプラグインに問題がなければ大丈夫だと思います(そう信じたい……)
function メニューで登録したメイン設定の関数名()
{
// アクセスしたときに権限があるか確認
if (!current_user_can('manage_options')) {
// エラー文章
wp_die(__('英語訳。「権限がないよ」という内容を記述', 'プラグインのドメイン'));
}
// 表示
?>
(表示部分や設定処理を記述します)
<?php
}心が折れた人向け
WordPressテーマ「SWELL」の制作者の了さんはプラグインも作っているのですが、作り方について自身のサイトで解説ページを投稿しています。
デモファイルを配布しているので参考にしてみてくださいね!

WordPressの自作プラグインの登録の仕方(手順)
自作プラグインができたら、WordPressプラグインディレクトリに登録するための準備をします。
(1)プラグイン・テーマを登録するなら、wordpress.orgの登録は必須なので、予め登録しておく。
日本語版あるの、有り難いよね。
(2)プラグインの申請をするために「readme.txt」を用意します。
=== Hide GTM code ===
Contributors: 作成者名(WordPress.orgのアカウント名になります。複数人のときはカンマ区切りで記述)
Tags: プラグインのカテゴリ的なタグ。検索のため。カンマ区切りで記述
Requires at least: 動作するWordPressの最低バージョンだけど、WordPressは常に最新にしておこうと思うので、基本的に最新にしています。
Tested up to: 検証した最新のWordPressのバージョン
Stable tag: プラグインのバージョン
License: ライセンスの種類
License URI: ライセンス情報の記載があるページ
Requires PHP: 必要なPHPのバージョン。基本的には、WordPress本体の推奨PHPバージョンに合わせています。
ここに「Donate link」という寄付用のリンクを書くこともできるけど、日本は寄付制度あんまり受け入れられていないから、書いてない。
プラグインの検索したときの画面やプラグイン一覧で表示される説明文(英語訳で記述)
== Description ==
プラグインの説明文(英語訳で記述)
== Installation ==
プラグインのインストール方法(英語訳で記述)
== Frequently asked questions ==
よくある質問・FAQ(英語訳で記述)
== Screenshots ==
スクリーンショットの説明(英語訳で記述)
== Changelog ==
更新履歴(英語)
最初はリリースとかそんな感じになると思う。
== Upgrade notice ==
アップグレード履歴(英語)
リリース後のバージョンアップから記載。
== Arbitrary section ==
他に説明があれば記載(英語)
できたら、検証用ツールで問題がないか調べます。
(3)問題がなければ、ZIPファイルに圧縮して申請します。
WordPressプラグインディレクトリトップページの下部に「プラグインを追加」「プラグインを作成」の項目があり、プラグインを掲載する方法のところにリンクがあるので、そこからでもたどり着けます。
レビューは英語なので、Google翻訳等をなんとかうまく使って対応してみてください。
個人的なコツは、日本語で文章を作成して英語に翻訳して更に日本語に翻訳する、複数回翻訳をしながら、どちらでも不自然にならないように文章を整えることです。(参考に見ていたページでも書いてましたね)


(4)SVNを使ってコミットする
WordPressのレビューチームから承認されるとシステムのアップロード(チェックイン)の仕方などが案内されますが、英語。
コマンドラインで対応したことはないし、ソフトは随分と昔に使ったことはあるけど、記憶が曖昧なので、改めて調べました。
「TortoiseSVN」というソフトを使った方が楽かなと個人的には思います。
【インストール方法】
- TortoiseSVNの公式サイトのダウンロードから最新版の32bitまたは64bitを選んでダウンロードする(Windowsの場合はシステムのバージョン情報、システムの種類で確認できる)
- インストールは画面に従って進めていく。パソコンの再起動が必要になる
- 再びダウンロードページから日本語化のためのファイルをダウンロード(setup)する
- インストールは画面に従って進めていく(最後はチェックを入れて「完了」する。忘れた場合は、TortoiseSVNの設定から変更できる)
【チェックアウト方法】
- アップロード・ダウンロードするためのフォルダをPC上につくる。あまり移動しないで分かりやすい場所に作るのがオススメ(Cドライブ直下にフォルダを作りました)
- 1で作ったフォルダに右クリックで「チェックアウト(取り出し操作)」を選ぶ。リポジトリのURL(保管場所のURL)には、メールに記載のある「プラグインのSVN URL」のURLを指定する。チェックアウト先のディレクトリは1のディレクトリへのパスと同じならOK
【チェックイン(コミット)方法】
- 「assets」フォルダにプラグインのヘッダ画像やスクリーンショット、アイコン画像を入れる(スクリーンショットは翻訳ができてから追加した)
- 「tags」フォルダにバージョン名のフォルダ(例:1.0)を作る
- 「trunk」フォルダの中にプラグインのファイルを入れる(中身は「languages」フォルダとプラグイン本体のPHPファイルとreadme.txtを入れました)
- チェックアウトしたフォルダの適当なところで右クリックして、「SVNコミット」をクリック
- コメントは適当に入れておく(念のため、英語にしています)
- ファイルのすべてにチェックが入っている状態になっていることを確認して「OK」をクリック
- WordPress.orgのユーザー名とパスワードを入れて「OK」をクリックでアップロードする
バナーは「772×250」「banner-772×250-rtl(右から左に読む言語用の画像)」「banner-1544×500」「banner-1544×500-rtl(右から左に読む言語用の画像)」の4種類用意(あ。右から左に読む言語用の画像って意識してないで作っ……被るからって文字入ってないや。よかったー!)
スクリーンショットは「screenshot-1」あとは2、3、4…と数字を変えたものを用意
アイコンは「icon-128×128」と「icon-256×256」を用意(SVGも使えるらしいけど用意しなかった)
いずれも、pngまたはjpgの拡張子であれば登録できます。

(5)「GlotPress」で翻訳
プラグイン作成者と翻訳編集者は別なので、プラグイン作成者が日本語訳を登録しようと思った場合、翻訳編集者になる必要があります。
または「Poedit」ツールを使って翻訳用ファイルを作るやり方もありますが、今は「GlotPress」という便利なものがあるから、こっちを使っていこうよと思うので、やり方は載せません。クリエイトアコードも最初は調べながら「Poedit」ツールを使うやり方で対応したので、調べたら情報が出てくると思うよ!
参考ページを見ながらPTEリクエストするやり方で対応したのですが、投稿があるのかないのか分からずに何度も投稿しちゃったり、Slackでも「該当チャンネルどこー?」と探すなど、かなり手間取ってしまったため、最初から日本語のSlackで申請した方が早いし混乱なく対応できるかと思います。
後から続く皆はSlackメンバーになって、Slackから申請しようね!
(もし、PTEリクエストで対応したい場合は、英語でも公式ヘルプページの方が画像付きで説明されているので分かりやすいよ)
翻訳するためには、Slackのメンバーになる必要があります。
リンクをクリックした後、左側はユーザー名(アットマークは不要です)を入力して送信するとリンクが届くので、ユーザー登録をしてください(英語版と日本語版の両方登録します)
【翻訳完了までの手順】
- 翻訳編集者になる必要があるので、翻訳編集者の申請をするため、WordPress.orgにログインしている状態で、自分のプラグインページの「翻訳を手伝いませんか。」をクリックする
- 日本語のSlackメンバーになる
- 申請用のチャンネルはデフォルトのチャンネルに含まれていないので、「+」をクリックして、チャンネル一覧から「requests」を選ぶ
- 大体、みんな同じような感じで申請しているので、申請する(みんなボランティアで対応してくれているので、急がないで待つ)
- 無事に申請が完了したら、WordPress.orgにログインしている状態で、自分のプラグインページの「翻訳を手伝いませんか。」をクリックする
- リストの中の「Japanese」の「0%」になっているところをクリックする。「Stable」と「Stable Readme」を編集しておくと良さそう(自分は「Development」「Development」で登録してました。多分どっちか片方入れればどっちも反映される)
- 「Details」をクリックして表示される画面の左側の入力欄に日本語を入れて「Save」で保存する
- しばらく待っていると反映されます(クリエイトアコードは、この後、日本語訳に反映された画面をスクリーンショット撮影して、スクリーンショットを登録しました)

(6)プラグインのバージョンアップ、更新のときの備忘録
プラグインの更新の間隔が空いたことで、更新と翻訳に手間取ってしまい、コミット回数が増えてしまったので、再発防止も兼ねて備忘録を作成しました。
- プラグイン本体のファイルのバージョンを変更することを忘れない
- Readmeテキストファイルのバージョンを変更することを忘れない
- 動作確認バージョンの更新はReadmeテキストファイルのみ。WordPress本体のバージョンアップと同時期に動作確認バージョンを合わせて変更することを忘れない(動作確認していない場合は更新しない)
- バージョンアップしたときは「Changelog」「Upgrade notice」の2箇所に追記することを忘れない
(7)フォーラムの投稿通知の設定をする
ガイドライン違反で掲載停止されることを防ぐためにも、フォーラムへの投稿を確認するようにしましょう。
きちんと確認していても、なかなか難しいと思いますし、即座に掲載停止されるのではなく、フォーラムで投稿してくれると思うので、気づかずに対策しないで掲載停止されないように設定しておきましょう。
【設定方法】
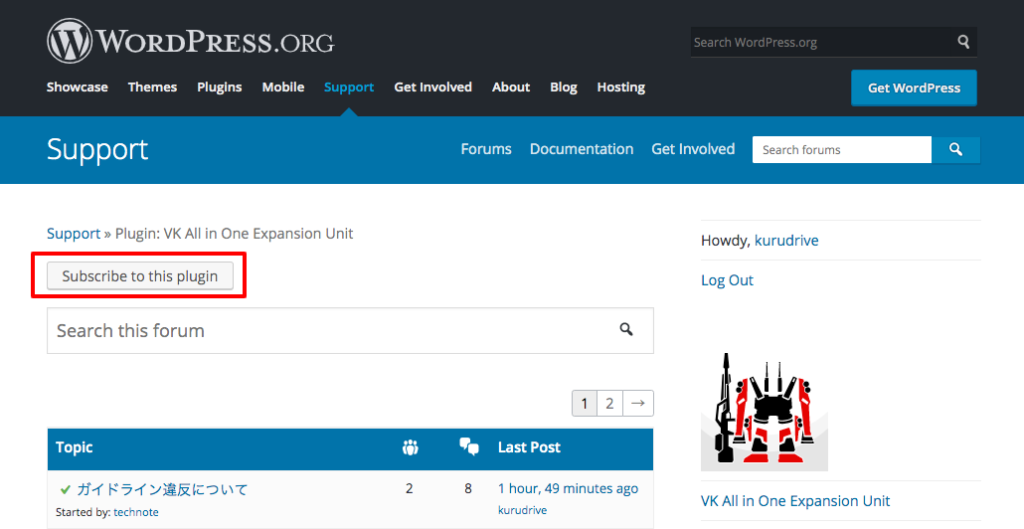
- WordPress.orgにログインしている状態で、自身のプラグインページの「サポート」リンクをクリックする
- 移動した先に「Subscribe to this plugin」というボタンがあるのでクリックする
- 自身のプラグインページの下部にある開発者のリンクをクリックする
- 「Edit Nontification Settings」をクリックする
- ここで通知設定したいキーワードと、その通知名を設定して「Add new notification」をクリックする

【おまけ1】クリエイトアコードのプラグイン開発中に見ていた参考ページ
最初に。クリエイトアコードが開発したプラグインは、「ページ表示速度の低下を招くことなくGoogleタグマネージャーのコードを埋め込む」「ログイン中にGoogleタグマネージャーのコードを出力させない(自分を計測させない)」という2つの機能を持ったプラグインです。

検証の結果、「wp_headの関数を呼び出す前、上の部分に出力するとページ表示速度が低下する」ことが分かっています。
そのため、wp_headで出力させたかった。そして、日々改修作業をしているため、ログイン中も計測すると自分以外のアクセス数が分からなくなるのも嫌で除外したかったので、どちらも取り入れたプラグインが欲しかったのです。

【おまけ2】「タグマネージャーのコードは埋め込んでいる。アナリティクスは問題なく計測できているのに、サーチコンソールの所有者の確認ができない」ときに見ていた参考ページ
サーチコンコールで「タグマネージャーのコードは埋め込んでいるのに認識されない」問題が発生。なお、アナリティクスは問題がない。サーチコンコールだけ。
メッセージは「サイトの Google タグ マネージャー スニペットが、ページ上の正しい場所に配置されていません。」と表示されます。
本当なら、勝手に出力するSVGタグよりも前に出力しないといけないのだが、SVGタグよりも下に出ていたので駄目だった模様。でも、最初は問題なく所有権の確認ができたはずなんだけど、いつの間にか切れており……。この件、どうして「最初は問題なかったのか」は未だに分かっていません。
「そもそも、何でSVGタグがあるのか?」については参考ページに記載の通り、WordPressの機能「デュオトーン(duotone)」を実現するために追加されたものです。

デュオトーンとは2色を混合させて表現するデザインのことで、Web上ではCSSのfilterプロパティとSVGフィルターを組み合わせて表現できます。
https://webtech.fukushimaku.jp/kiji/delete-wordpress-svg-tag.html
そのときは、body開始直後にどうやって出すのか分からなかったので調べたところ、「wp_body_open」の存在を知ったので、設定したことで無事に解決に至りました。


その後、再発したことが最近(2023年6月29日)になって判明。
今度は優先順位の問題で、最優先でSVGタグが出力されるようになっていた模様。
何が原因で最優先で出力されるようになったのかは未だに分かっておらず。

これで無事に解決…に至ったのですが、他サイトでは別のテーマを使っていたことで、解決していないことが判明。
同じやり方で何故解決していないのかが分からなかったので、テーマのテンプレートファイルのbodyタグ付近のコードを確認してみることに。
<body <?php body_class(); ?>>
<!-- ここに何らかのコードがある -->
<?php
if ( function_exists( 'wp_body_open' ) ) {
wp_body_open();
} else {
do_action( 'wp_body_open' );
}
?>このように直で埋め込まれていて、フック等もない場合は、子テーマの対応が不可避になります。
または、テーマ制作者側に「位置をwp_body_openの下にしてください」とお願いするか。フックの用途を見るなら、bodyタグの直下に記述した方が良いと思うし。
とはいえ、必要な機能で、意図して設置しているものを「位置変更してください」と伝えて変更できるとは限らない。
こうなったら、子テーマ側で対応するしかないのだが、あまり推奨したくない。なにより初心者に優しくない。
そして、所有者の確認をアナリティクスで対応しようにも「サイト内で Google タグ マネージャー スニペットが検出されました。Google アナリティクス スニペットはそこで管理されている可能性があります。サイトの所有権は、ホームページの セクションに配置された Google アナリティクス非同期コードで確認できます。」とエラーメッセージが表示されてしまうのでできない。
「サーチコンコールの設置はコードじゃ無理」と諦めて、HTMLタグまたはHTMLファイルを設置した上で所有権を確認するのが良さそうに思えたので、FTPツールが必須ならHTMLファイルではなく、HTMLタグを埋め込むための機能を改めてプラグインに追加しました。
さすがに、「wp_head()」と「wp_body_open()」がないテーマには使えないです
どこに出力したら良いのか分からないし、ページ表示速度の問題も出てくる可能性もあるので、ここまではフォロー無理です……。
この場合は、テーマ制作者に相談いただくか、別なテーマを使うか、リニューアルするかで対応してほしいところ。
プラグインを使わずにテーマの機能や別のプラグインを使って対応するでも良いと思います。
自分以外にも使ってくれると思って、これからもしっかりとメンテナンスしていきたい
自分で使うだけなら、ある程度妥協していたかもしれませんが、WordPressプラグインディレクトリに登録した、自分以外も使ってくれているかもしれないプラグイン。だからこそ、これからもしっかりとメンテナンスしていきたいと思っています。

ご相談・お問い合わせ
ホームページ制作・リニューアル・運用・SEO・Web集客、Webマーケティング・Webサイト制作技術・タスク・スケジュール・プロジェクト管理や業務改善のお悩みなどを遠慮なくご相談ください。

資料ダウンロード
サービスのご利用を社内で検討したい方のために、実績やサービス概要、料金表などのクリエイトアコードの案内資料をPDFでダウンロードすることができます。ご自由にダウンロードください。