ホームページ(Webサイト)を効果的に活用するために必要なこと
ホームページ(Webサイト)は何のために作成しますか?(作成したいですか?)
ホームページ制作は様々な人が関わって、技術と知識を詰め込んで作る都合上、決して安い買い物ではありません。
そのため、今回は、せっかく作ったホームページ(Webサイト)を効率的に活用するために必要なことをまとめました。
ホームページを作っていて成果を感じられずに困っている方、お悩みの方の課題解決の一助になれば幸いです。
【はじめに】ホームページ(Webサイト)の基本となる情報をまとめた資料を作りました!
「ホームページ制作にかかる費用(予算)感は?」「ホームページ制作の流れは?」「ホームページで大切なことは?」などのWebサイトの基本となる情報は、Webサイト制作者は知っていても、ホームページ制作依頼者や勉強中の人、ホームページに課題や悩みがありお困りの人、ホームページをリニューアルしようと検討中の人の中には、知らない人もいるかもしれません。
そのため、クリエイトアコードが思う「Webサイトの基本となる情報」をまとめて資料にしたものを作りましたので、参考になりましたら幸いです。
ホームページは例えるなら「お問い合わせにつなげるための最後の情報の受け皿」
情報を広く発信するため、名刺の情報の補完のため、ホームページといっても様々な制作動機があると思います。ですが、少なくとも「お問い合わせフォーム」がホームページにある以上、ホームページの最終的なゴールは「お問い合わせにつなげること」にあるはずです。
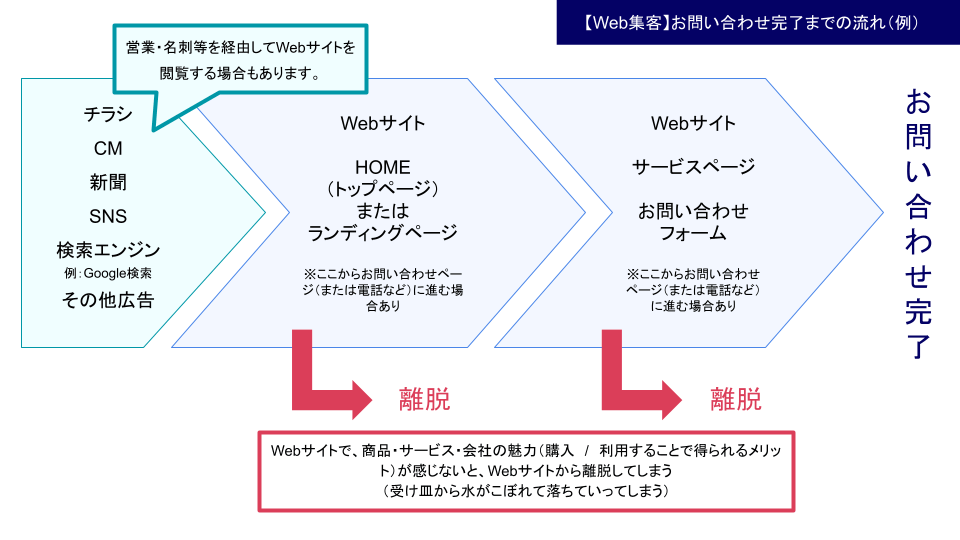
必ずしもそうなるとは限らないのですが、【お問い合わせ完了までの流れ】としては下記のような図のようになります。
ホームページが「お問い合わせにつなげるための最後の情報の受け皿」として正しく機能していないと、顧客見込み(潜在・顕在どちらも該当)が受け皿からこぼれ落ちていってしまい、ホームページから離脱してしまうため、お問い合わせ完了までつなげることができなくなります。

図の説明をテキストで見たい方はクリック(図の説明の詳細)
各種広告(チラシ、CM、新聞、SNS、Google検索などの検索エンジン、その他広告)から、ホームページ(Webサイト)のHOME(トップページ)またはランディングページに流れた後、サービスページとお問い合わせフォームに流れていきます。ここまで離脱されずに進み、お問い合わせフォーム送信完了を行ったことで「お問い合わせ完了」というゴールにつながる…という流れになります。
お問い合わせ完了までに、Webサイトがうまくできていないと、商品やサービス、会社の魅力やメリットが伝わらず、ホームページの離脱要因となってしまいます。受け皿から水がこぼれて落ちていってしまうように、ターゲットを逃がさないような効果的なWebサイト制作が求められます。
だからこそ、ホームページ作りは「とりあえず作れば大丈夫」なものではなく、作ったからといってすぐにホームページ自体が集客してくれるものでもないということを知っておいていただけたら嬉しく思います。
【ホームページ(Webサイト)に必要なこと1】ターゲット・競合との差別化ポイントを含めた情報設計・デザイン
「ホームページは営業ツールでもあり、広報のサポートツールでもある」とクリエイトアコードは考えています。
SNSで広報活動をする場合やWeb集客・Webマーケティングを強化する場合の『ターゲット層に分かりやすく情報を伝えるための参考資料』や『Webサイトへの誘導を行い、売上UPに貢献する』などの用途としても活用しやすくするためにも、ホームページには「ターゲットが誰である」「競合との差別化ポイント」を閲覧者(ターゲット)に分かりやすく伝える必要があり、必要に応じて信用度を高めるためのコンテンツ配信や便利かつメリットのある機能を追加をすることが求められます。
ホームページには「ターゲットが誰である」「競合との差別化ポイント」を閲覧者(ターゲット)に分かりやすく伝える必要があるのは、ブランディング・イメージを伝えること、サービス・商品・会社のことを周知することが最終目標(ゴール)のホームページでも言えることであり、結論から言うと、「ホームページには何も成果を求めていない」ホームページを除いたすべてのホームページにとって重要かつ必要なことであると言えるでしょう。
【ホームページ(Webサイト)に必要なこと2】ユーザーファースト(ホームページ閲覧の際にストレスを感じさせず、必要な情報をスムーズかつ適切なイメージを伝える)
ホームページを閲覧する(見る)のは誰ですか?
取引先になる会社の人、社内の人も見ますが、一般消費者相手にサービス・商品を提供している場合は、閲覧している人は「一般消費者」になります。
だからこそ、閲覧者(ターゲット)の目線でホームページを見やすく分かりやすく整える必要があります。
また、これは直接的には影響しないのですが、検索エンジンは未だにGoogleのシェア率がもっとも高く、Google自身はユーザーファーストを目指していることからも、閲覧者(ターゲット)が見やすく分かりやすくすることは結果的にSEO対策(検索結果上位への対策)のためにもつながることになります。
だからこそ、閲覧者(ターゲット)がホームページを閲覧するときにストレスに感じる以下の要素について、Webサイトの制作者がWebサイトを制作またはWebサイトの改善やリニューアルを行うときは留意した上で課題となっているポイントの改善またはストレスを感じさせないように配慮して対応する必要があります。
補足「ユーザーは、気になったときに初めて詳細ページを見ます」
- 必要な情報を探しにくい(特に概要が伝わりにくいケース)
- 情報が表示されるまでに時間がかかりすぎる(ファイルサイズが大きい画像を沢山使用する、重いスクリプトを多用するなどで、サイト/ページの読み込み時間がかかりすぎる)
- 必要な情報にたどり着くまでにアクションが多い(必要な情報にたどり着くまでのページ遷移数が多い)
- お問い合わせや個人情報収集する際にセキュリティが不安になる(SSL化がされていない)
- アニメーション多用など、重要な情報が分かりにくく、閲覧するのに疲れてしまう
- 「この会社・Webサイトは信用できるの?」と不安に感じてしまう(運営者が所有する資格や実績の概要がまとまっていない)
- 情報量が多い(スマートフォンで見たときに分かりにくい可能性があるので、閲覧者(ターゲット)にスマートフォン利用ユーザーが多いと不利になる懸念がある)
これらのケースでは、閲覧者(ターゲット)はホームページを見るのをやめてしまい、離脱に繋がってしまいます。
制作・改善・リニューアルを依頼する方は、これらの要素についてもご留意いただいた上で依頼・表示を確認すると良いでしょう。
【ホームページ(Webサイト)に必要なこと3】その他にもWebサイト(ホームページ)で配慮した方が良いこと
これは、どちらかというとWebサイトの運営側の都合となりますが、状況により閲覧者(ターゲット)にも不利益が生じてしまうことから、該当する場合は、可能であれば、Webサイト制作時に対策しておくことが望ましいです。
あとからでも対策ができないわけではありませんが、作り方によっては「改修では対応することができないので、リニューアルするしかない」という状況になってしまうこともありますので、可能であれば制作時が望ましいです。
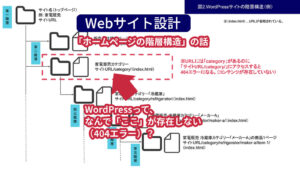
- システムは常に最新の状態を維持する(維持できるように配慮した作りにする)(注1)
- ユーザー情報は安易に共有しない、ユーザー情報のパスワードは強固なものにする(注2)
(注1)WordPressなどのシステムは日々セキュリティ面や不具合に関して修正や改善を行っています。そのため、更新していない状態だと悪意のあるユーザーに脆弱性を狙われてしまい、サイト改ざんや情報流出などの被害が生じる可能性があります。特にプラグインなどでお問い合わせデータを管理画面から閲覧できるようにしているケースでは保管しているデータベースの負荷にもつながりますが、情報流出のリスクが高いので、十分に気を付けて管理していただきたいと願っています。
(注2)いくらシステムに気をつけていてもログインされてしまう(内側から正常にログインされた場合)はどうでもできません。そのため、パスワードが安易なものにしていて悪意のあるユーザーにログインされてしまうとサイト改ざんや情報流出などの被害が生じる可能性があります。特にシステムの内部に関しては、実際にログインをしてみて実装状況の確認や直接ファイルの中身を見てみないことには分からないことが多いので致し方ない部分はありますが、それでも情報提供への協力を依頼する形でログインしないでもある程度の情報を得ることは可能なので、無料や未契約の段階でログイン情報を求める技術者には気をつけることを推奨します。このリスクを考慮していない技術レベルが高くない技術者である可能性があること、不特定多数に情報を提示していた場合に問題が発生してしまったときに誰が原因なのかが分からなくなってしまうリスクがありますので、くれぐれもご注意ください。
クリエイトアコードがWebサイト改善・改修(またはWebサイトのリニューアルに関連する)サービスを提供する際に心がけていること
クリエイトアコードでは、企業・サービス・商品への理解に努めながら、ターゲット層に企業・サービス・商品の良さをできる限り伝えられるようにWebサイト・Webページの情報を整え、以下の点に配慮することを心がけています。
- 関連する情報をスムーズに提供するための導線(内部リンク、メニュー)の整備を行う
- 必要な情報はできる限り1ページかつ読む負担に感じさせないような形で見せて「多忙なユーザーの時間を使わせない」ようにする
- 専門用語も必要なら使うものの、専門知識がない人にも分かりやすい表現で伝える
元から懸念されていたことではありましたが、これからは「スマートフォンでホームページを閲覧する(パソコンを所有していない、使い方が分からない)」閲覧者(ターゲット)がもっと増えてくることが想定されますので、これからは、必要な情報は削らず、スマートフォンで見ても苦痛に感じにくいような情報量や見せ方も考えていかないといけないなと思っています。
記事を作成した上で参考にした情報